Feedback
In diesem Beitrag erläutere ich, wie die Verwendung des Firefox-Addons NoScript die Sicherheit im Browser maßgeblich erhöhen kann. Dazu erkläre ich, warum dieses Addon so wichtig ist, wie man es benutzt und kläre über Vor- und Nachteile auf. Außerdem gebe ich einige optionale Zusatzinformationen zur genaueren Funktionsweise.
NoScripts Hauptfunktion ist es, die Ausführung von JavaScript im Browser zu verhindern, sollte diese nicht explizit vom Nutzer erlaubt worden sein. Erlaubt wird sie dabei jedoch immer nur für einzelne Quellen. Der Nutzen liegt darin, die Sicherheit zu erhöhen und die eigenen Daten besser zu schützen. Es ist zu beachten, dass JavaScript neben Browser-Plugins eine der größten Gefahren beim Surfen ausmacht. Jedoch wird die Ausführung von JavaScript immer wichtiger, womit ein vollständiges Abschalten meist keine sinnvolle Lösung darstellt.
Was genau ist JavaScript?
Dieser optionale Abschnitt beschäftigt sich mit einigen technischen Details, welche bei der Nutzung von NoScript nicht direkt helfen, aber zu einem groben Überblick verhelfen.
JavaScript ist eine Skriptsprache, welche genutzt wird, um Websites interaktiv gestalten zu können. Um die Verwendung genauer zu verstehen, betrachten wir zunächst die wichtigsten Bestandteile und Techniken einer Website. Dabei geht es uns um die Darstellung beim Nutzer und nicht darum, was auf dem Server passiert.
Grundlegend für die meisten Websites ist eine HTML-Datei. HTML ist eine Auszeichnungssprache. Das bedeutet, dass HTML über eine fest definierte Syntax verfügt, um gewisse Sachverhalte zu repräsentieren. Dabei geht es um die Definition des Gerüstes der Seite. HTML wird genutzt, um die Struktur zu definieren.
<h1>
Überschrift
</h1>
<p class="rot">
Dies ist etwas Text <br>
Dies ist eine neue Zeile
</p>
<p id="uhr">
Uhrzeit
</p>
In diesem Beispiel ist
h1 der Schlüsselbegriff für eine Überschrift erster Ordnung. Setzt man diesen zwischen < und >, definiert dies den Anfang der Überschrift, wiederholt man dies mit einem Schrägstrich davor, definiert dies das Ende.
Die so definierten Bereiche dürfen im Allgemeinen auch ineinander verschachtelt sein. Nun gibt <p> den Anfang eines Absatzes an. Hier wird zusätzlich ein Attribut angegeben. Beispielsweise definiert es im ersten Fall eine Klasse, was zunächst keine Änderung bewirkt. Zuletzt erzwingt <br> einen Zeilenumbruch.
Überschrift
Dies ist etwas Text
Dies ist eine neue Zeile
Uhrzeit
HTML stellt in der Regel kein Sicherheitsrisiko dar. Jedoch kann es indirekt durch das Einbinden von anderen Seiten zu einem Risiko werden.
Ebenfalls von essentieller Bedeutung ist CSS. CSS definiert das genauere Aussehen von Elementen, welche in HTML definiert wurden. Dabei kann CSS jedoch nur das Design ergänzen und stellt damit auch praktisch kein Sicherheitsrisiko dar.
p.rot {
color: red;
}
Hier wird festgelegt, dass sämtliche Absätze mit der Klasse
rot auch in rot dargestellt werden sollen. Dabei wird die zuvor definierte Klasse aufgegriffen.
Überschrift
Dies ist etwas Text
Dies ist eine neue Zeile
Uhrzeit
JavaScript ist schlussendlich von Bedeutung, wenn es darum geht, Inhalte interaktiv zu gestalten. Dabei ergänzt es meist die bereits genannten Komponenten.
function ticken(){
zeit = new Date();
document.getElementById("uhr").innerHTML = zeit.getHours()+":"+zeit.getMinutes();
window.setTimeout("ticken()",1000);
}
window.onload = ticken;
Hier wird im Abstand von jeweils einer Sekunde die aktuelle Uhrzeit in den Absatz mit der ID
uhr geschrieben.
Überschrift
Dies ist etwas Text
Dies ist eine neue Zeile
Uhrzeit
Es ist zu beachten, dass es sich bei
JavaScript im Gegensatz zu HTML und CSS um eine Programmiersprache handelt. Mit dieser sollten nur Änderungen im eigenen Fenster vorgenommen werden. Jedoch führen Sicherheitslücken im Browser dazu, dass auch darüber hinaus agiert werden kann. Auch ohne Sicherheitslücken ist es bereits möglich, Popups zu öffnen, auf andere Seiten umzuleiten und vieles mehr.
| Vorteile |
Nachteile |
| Die Sicherheit gegenüber Schadsoftware wird signifikant erhöht. |
Effiziente und komfortable Bedienung erfordert Übung. |
| Persönliche Daten werden besser geschützt, da Websites die Rückverfolgung des Nutzerverhaltens erschwert wird. |
Vor allem kurz nach der Installation ist die Nutzung mit mehr Aufwand verbunden, da noch keine Einstellungen für verschiedene Websites festgelegt wurden. |
| Teils wird das Öffnen von z.B. Werbe-Popups verhindert. |
Durch fehlende Berechtigungen ist es manchmal erforderlich, beispielsweise Formulare doppelt auszufüllen. |
|
Online-Bezahlungssysteme können stark behindert werden und sind teils unnutzbar (Lösung bei den Tipps genannt). |
|
Die Oberfläche ist teils unintuitiv, schlecht dokumentiert und nur in englischer Sprache verfügbar. |
|
Einige Websites funktionieren ohne vergebene Rechte gar nicht, da sie das Addon als Addblocker erkennen und auffordern, diesen zu deaktivieren. |
Zusammenfassend lohnt es sich, das Addon zu installieren, wenn man dafür etwas Mehraufwand und eine teils schwierige Eingewöhungsphase in Kauf nimmt. Die steigende Sicherheit ist es Wert!
Das Addon ist nur für Mozilla Firefox verfügbar, jedoch existieren beispielsweise für Google Chrome ähnliche Addons. Unter folgendem Link kann das Addon hinzugefügt werden:
https://addons.mozilla.org/de/firefox/addon/noscript/
Nun sollte ein neuer Knopf rechts von der Navigationsleiste von Firefox auftauchen. Öffnet man in der unterliegenden Menüführung zunächst die Optionen, so kann man nach Bedarf die Berechtigungen anpassen. Für maximale Sicherheit können hier für den Tab Default auch die standardmäßig noch gesetzten Häkchen entfernt werden. Diese beziehen sich auf weitere potentiell unsichere Elemente neben JavaScript.
Ohne Eingreifen wird NoScript nun sämtlichen Quellen die Standardrechte geben. Für manche Seiten reichen diese vollkommen aus, andere Seiten werden zunächst gar nicht funktionieren. Nun kann man nach Belieben über das Symbol rechts von der Navigationsleite die Rechte der aktuell aufgerufenen Seite anpassen.

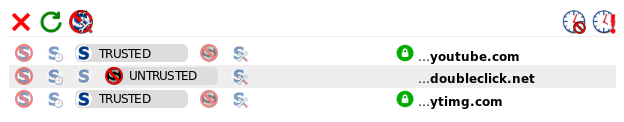
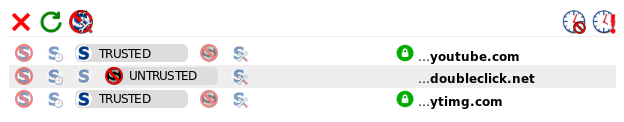
Wurde noch nichts anderes für eine Quelle gewählt, so ist die Standardeinstellung ausgewählt. Man kann nun für eine Quelle entscheiden, ob diese erlaubt werden soll (TRUSTED) oder ob diese verboten werden/bleiben soll (UNTRUSTED). Für diese zwei Optionen wird die Einstellung dauerhaft gespeichert. Dies gilt auch für das individuelle Anpassen der Berechtigungen mit der rechten Schaltfläche. Es existiert aber auch die Option "Temp. TRUST", welche die Quelle erlaubt, bis der Browser geschlossen wird. Rechts neben den Schaltflächen kann man festlegen, ob die Quelle nur von einer verschlüsselten (SSL) Übertragung akzeptiert werden soll. Daneben wird die Adresse der Quelle gezeigt. Es ist zu beachten, das Änderungen erst aktiv werden, wenn man mit dem entsprechenden Knopf oder direkt über den Browser die Seite neu lädt.
Es ist empfehlenswert, nach und nach einzelne Quellen auf einer Seite zu erlauben, bis diese funktioniert und für die Funktionsweise unwichtige Quellen nicht zu erlauben.
Quellen, die man nicht erlauben muss, ohne dass die Funktion der Seite beeinträchtigt wird, sind keine Seltenheit.
Wenn erst einmal alle Berechtigungen für häufig genutzte Seiten vergeben sind, sinkt der zusätzliche Arbeitsaufwand stark.
Die vergebenen Berechtigungen lassen sich exportieren und importieren, wodurch der Arbeitsaufwand bei einer Neuinstallation sinkt, da nicht alle wünschenswerten Quellen von Hand neu erlaubt werden müssen.
Bei Formularen ist Vorsicht geboten: Da nach Erlauben zusätzlicher Quellen die Seite neu geladen werden muss, werden Formulare zurückgesetzt, welche man zuvor wegen fehlender Berechtigungen nicht abschicken konnte. Lieber einmal vor dem Ausfüllen mit falschen Eingaben prüfen, ob das Formular ohne zusätzliche Berechtigungen überhaupt funktioniert.
Beispielsweise bei Zahlungsdiensten kommt es oft zu Komplikationen. Manchmal ist es zu empfehlen, einen anderen Browser dafür zu verwenden, wenn sie sonst nicht funktionieren.
Bei einmaligen Seitenbesuchen ist es deutlich besser, die Berechtigungen nur temporär zu vergeben.
Sinnvolle Quellen erkennt man oft daran, dass sich ihre Adresse direkt auf die gerade genutzte Website bezieht. Im oben gezeigten Bild ist das für YouTube die Quelle ...youtube.com. ...ytimg.com lässt durch die Buchstaben yt erahnen, dass diese Quelle ebenfalls wichtig ist, ausprobieren belegt dies: Ohne die Berechtigungen funktioniert die Seite nicht richtig.
Quellen wie ...doubleclick.net und diese, in deren Bezeichnungen beispielsweise analytics vorkommt, analysieren das Verhalten des Nutzers. Somit sollte man sie sofort auf (UNTRUSTED) setzen.
Quellen in denen beispielsweise akamaihd oder cdn vorkommt, liefern oft verschiedenste Inhalte für unterschiedliche Seiten. Wenn kein eindeutiger Bezug zur aktuellen Seite im Namen vorliegt, sollte man die Berechtigungen besser nur temporär erteilen. Beispielsweise jquery und bootstrap werden auch oft benutzt, jedoch handelt es sich um eigenständige Module, welche oft benötigt werden und relativ sicher sind. Somit kann man diese erlauben. Im Zweifelsfall kann man in einer Suchmaschine recherchieren, worum es sich bei einer Quelle handelt.
Temporär allen Quellen alle Berechtigungen zu erteilen ist nur selten eine gute Idee...